Top 18 Useful jQuery Image Rotate Resources

jQuery Ken Burns Slideshowis the perfect way to showcase your pictures/ads in style.supports unlimited items – rotate as many pictures as you wish
values you can set up for each item – description (the description from the top), initialZoom(any value you wish), finalZoom, slideshowTime ( the time the banner jQuery slideshow stays focused on the specific item ), burn effect time ( the time you wish the effect to take ), url (if url is set the item will just be image with no link on click ), transitionType(easeInSine,linear etc. is it possible to put a link on the images ( the maimage offcourse not the thumbnails)
For some reason when I add a link to image the zoom effect no longer functions.

Rotation Animation is a jQuery plugin that animates rotation of any HTML element, image tags to divs! You simply provide the angle you wish to rotate the element to, and plugin does the rest. On the downloaded zip file, plugin itself is named “jquery.

Image Slider
Image Gallery with Vertical Thumbnail Navigator
Rotate
No-Jquery minimum 15KB javascript code by smart compression.

This is a jQuery banner rotator slideshow plugin featuring multiple transitions.Support multiple text panels per image
Added option to show image within thumbnails.Added vertical & horizontal image sliding transitions.Added optional easing image transitions.Added rotate/play thru only once option.Image tooltips are now locked in position.Added option to display image thumb tooltip.Added image shuffle option.Added 4 new directional zig zag block image transitions.Added ability to set text descriptibox height for each image.

jQuery plugin. Create your own grid slider any size, with unlimited number of images and any image sizes. HTML5 canvas image blur effect with IE fall back. Optional auto-rotate delay time. Optional text area padding amount and image border size.

Simple Image Share 2. makes simple to run your own image share hosting service
0 removed 3rd party xajax, reprogrammed using jquery framework, rotation support, various fallbacks to work on IPad or Andorid devices too, more info can be found in the changelog below …
1: Multiple image upload, different views in administration, added missing logout button, social links fixed for non-mod_rewrite versions …
SIS (Simple Image Share) offers you the possibility run your own image sharing tool out of the box
Rotate images (i. Auto-delete regarding to last image access doesn’t work Windows Servers running PHP lower than 5.JQuery’s UI for the Accordion, Tabs and the Folding out function for message boxes
JQuery Scrollable multiple imageuploads
Current Version Simple Image Share 2.reprogrammed with help of a current version Jquery
added possibility to rotate uploaded images
added possibility store additional information to image uploads (e.

Images rotate automatically and could have lightbox enabled or disabled.Allows you to create blog post style element with lightbox enabled image on the top, and a read more link at the bottom.A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns.CSS3 animations + jQuery Fallback for IE
All animations are written in CSS3 for better performance, and old IEs will get jQuery animations.

Evo Slider Pro – jQuery Slideshow & Content Slider Plugin
Evo Slider is an all in one jQuery slider that lets you create any type of content slider and give you the flexibility to use it in a variety of ways – whether you’re building anything from an image gallery, to a simple slideshow CSS and lots of things in-between.Evo Slider is the best, and probably last jQuery slider plugin you’ll ever need. No Images included, most image’s licenses are purchased at PhotoDune.Autoplay – Slider can be set to rotate automatically at a preset time. to show image or index.Sequential Load – Loads the next image sequentially to minimize loading
Dinamic image sizing: fullSize, fitImage, fitWidth, fitHeight
Fixed image scaling problems. Now the next image in the sequence
Added imageScale option for defining how the main image will be scalled
Added custom HTML5 data attribute for setting image scale option
Support old jQuery library.

update to jquery 1.update prettyphoto jquery 1. Optional inner slideshows (rotate content within thumbnails)
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow Captions

xSquare – Responsive Image Slider html5/jquery
xSquare is a lightbox responsive jQuery image slider. Though the main purpose of the slider image jQuery is within banner position it can easily be implemented as an image gallery or something similar because it is compatible with lightbox, prettyPhoto etc. The xSquare responsive image slider gives you the option to place up to 7 images in one slide or to place one effectively sliced photo.responsive layout of the image slider can easily be made to fit the big sliced image look.xSquare image slider layout
Flexible image positioning

Image Slider
Image Gallery with Vertical Thumbnail Navigator
Rotate
No-Jquery minimum 15KB javascript code by smart compression.

- fixed incompatibility jQuery 1.- New setting available: Auto Loop – starts rotating the object after image load.I have made a promise to update thfile to be handled Wordpress plugin… But… I learned that Codecanyon cannot accept this type of file to be upgraded in such way because it changes his nature : From a simple jQuery slideshow with thumbnails plugin to Wordpress plugin.- main drag&rotate area

Uses jQuery v1.Smart zoom functionality with mousewheel support; Optional zoom navigation window; Use as fancy zoom/pan viewer with a single image.Playback-slider (using this slider will rotate the object);

That said Nex, doesn’t need any other libraries at all (except jquery) to implement all it’s functionality, you can see the speed of the slider on the demo page.It’s very easy to implement, even for beginners due to the fact that it is uses jquery, usage should be no trouble at all.jquery.com/jquery-1. Rotate
Support image filters: brightness,contrast,grayscale,hue-rotate,saturate,sepia.Different Content types: image, video, map
jQuery – Released under the MIT license

A light-weight responsive fullscreen image and content slider for jQuery.aurotate
Note: Uses the TouchSwipe jQuery library for touch capabilities

Deep linking – So when someone shares your image will be taken directly to that image. No coding required – Using only jQuery selectors and HTML5 data attributtes
jQueryHammerJS jQuery plugin

Spectrum is a superb JavaScript gallery plugin, which will work with jQuery, as an AMD Module or a browser global. It has support for image cropping, true to proportion JavaScript image scroller and perfect image alignment. Is there an image animation style that is missing? No problem. You could extend image method library adding your own methods, which could, lets say, rotate an image as it slides into position. All the little things gallery and image creation is handled by the plugin, you only have to specify url for each image. Be using new curves, image specific animation, or entire compositions that orchestrate the moment of the gallery. It comes as an jQuery plugin, AMD module or a browser global. Spectrum hcool gallery cover option, which allows you to use a single image, as the cover of the gallery.Image Binding

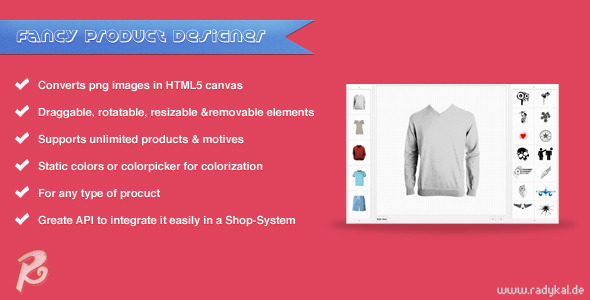
If its can be colorized, image will be converted in a HTML5 canvas image element.Example PHP included send product image vimail
jquery-ui.simple design upload example, that does not save the uploaded image on the webserver
New API method: createImage() for generating an image of the product, which can be opened in a new tab or saved on the webserver (PHP example included)
Let user drag, move, remove rotate the element
